Affinity Designer 1.5
- 25. Oktober 2016
- 0
Anfang des Monats wurde ein neues Update für Affinity Designer von Serif veröffentlicht.
Affinity Designer ist eine Software zur Erstellung und Bearbeitung von Vektor-Grafiken, die von Designern für Designer entwickelt wurde. Im Gegensatz zur Adobe-Suite, kann für das Programm eine Lizenz gekauft werden. Updates werden weiterhin geliefert. Mit der Version 1.5 gibt es einige Neuerungen, die ich gerne vorstellen möchte:
- Symbole
- Beschränkungen (Constraints)
- Artboards
Neben diesen wurde Affinity Designer 1.5 bereits für macOS Sierra optimiert und Windows veröffentlicht. Weiterhin ist es möglich im Pixel Persona Pixel genau zu arbeiten und Vektorgrafiken anzupassen. Mit Assets lassen sich Designelemente erstellen, speichern und wieder verwenden. Eingebettete Dokumente können mit der neusten Version nun in Echtzeit bearbeitet werden.
Kommen wir zur den Funktionen, die am meisten begeisterten und die ich bereits für das livyu®-Projekt eingesetzt habe.
1. Symbole
Symbole kennt man auch schon aus Adobe Illustrator. Hier können Elemente erstellt und wiederverwendet werden. Symbole haben den Vorteil, dass ein bereits mehrfach verwendetes Symbol im Dokument bearbeitet werden kann und diese Änderung auf alle anderen Instanzen übertragen wird.
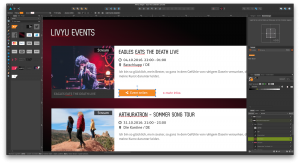
Ein Einfaches Beispiel ist der Teilen-Button in diesem Projekt. Dieser besteht aus einem Rechteck, einem Symbol und einem Text. Einmal angelegt kann dieser im Symbole Fenster (falls noch nicht geöffnet: über Menüleiste „Ansicht“ → „Studio“ → „Symbole“) gespeichert werden.
Nun kann dieser Button beliebig oft in ein Dokument eingefügt werden. Wird einer dieser Buttons bearbeitet, ändern sich mit dessen Bearbeitung auch alle anderen Buttons. Hierfür muss lediglich das „Sync.:“-Symbol ![]() aktiviert sein.
aktiviert sein.
Möchte man einen Button getrennt von allen anderen ändern, ![]() deaktiviert man an dieser Stelle die Synchronisierung und nimmt die Bearbeitung vor.
deaktiviert man an dieser Stelle die Synchronisierung und nimmt die Bearbeitung vor.

Ist die Synchronisierung wieder aktiviert können gemeinsame Eigenschaften auch weiterhin bearbeitet und synchronisiert werden.
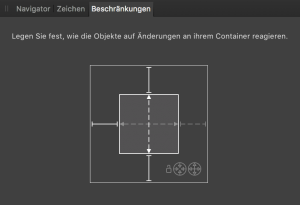
2. Beschränkungen (eher bekannt als Constraints)
Wer schon einmal mit Xcode gearbeitet hat, wird bereits auf Constraints gestoßen sein. Diese Beschränkungen sind vor allem für flexibles Design hilfreich. Mit ihnen können Abstände und Positionen von Elementen innerhalb anderer Elemente festgelegt werden. Ändert sich das Elemente in seiner Größe, wird es z.B. breiter gezogen, werden die Elemente darin nicht einfach mit verzerrt sondern behalten ihr Format und ändern lediglich ihre Position oder ihren Abstand.
Am Beispiel des Teilen-Buttons. würde es ohne Beschränkungen so aussehen, wenn dieser breiter gezogen wird:
Wurden die Constraints festgelegt, verhält sich der Button bei einer Vergrößerung der Breite so:
In Verbindung mit Symbolen ist dies ein starkes Werkzeug für professionelles UX-Design welches immer mehr Geräteübergreifend ist. Bei unterschiedlichen Bildschirmauflösungen ist Responsive-Design immer mehr gefragt. Und das nicht erst bei der technischen Umsetzung des Designs sondern bereits im Designprozess selber.
3. Artboards
Sie wurden vor einigen Jahren bereits in Adobe Illustrator eingeführt. Mit dem letzten Update nun auch in Affinity Designer.
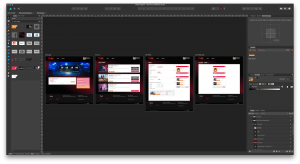
Artboards sind nützlich wenn man in einem Dokument mehrere Ansichten oder Versionen eines Designprojektes erstellen möchte. Hierzu kann man beliebig viele Zeichenflächen anlegen. Die Größe kann dabei unterschiedlich sein.
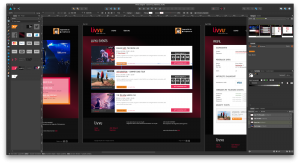
Am Beispiel des livyu®-Projektes habe ich hier auf den Verschiedenen Artboards die unterschiedlichen Seiten, der Desktopversion erstellt.
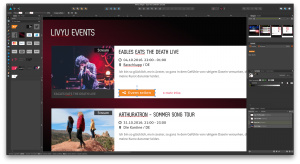
Hervor zu heben ist: wird ein AD-Dokument mit mehreren Artboards in ein anderes Dokumente eingefügt, kann man in diesem Dokument zwischen den Artboards hin und her schalten und das jeweils gewünschte Artboard auswählen.
Weiterhin ist an dieser Stelle nochmal die Live-Vorschau zu erwähnen. Wird ein eingebettetes Dokument bearbeitet, kann man die Änderungen direkt sehen:
Fazit
Mit dem Update auf Version 1.5 hat Affinity Designer einen großen Schritt gemacht. In meinen Augen ist die Software für UX-Designer wieder ein Stück attraktiver geworden. Wer Alternativen zu Adobes Illustrator und Photoshop sucht, sollte Affinity Designer testen.
Affinity Designer fühlt sich in der Mac-Version um einiges geschmeidiger und schneller an. Die Oberfläche ist aufgeräumt und intuitiv. Die Werkzeug-Palette lässt immer weniger Wünsche offen und ist für die meisten Projekte bereits ausreichend.
Grade UI-Kit
Mit dem Update wurde auch das Grade UI-Kit als kostenloser Download zur Verfügung gestellt. Dieses beinhaltet alle vorstellbaren Elemente für App- und Webdesign.